
(licensed for reuse, credit to artist: The electrician by Lemondjinn)
HAL 9000, Skynet, and Agent Smith. Malevolent AI is a well explored trope in both film and literature, one that’s been around long before computers were even a thing. The first reference to an “information generating machine” appears way back in 1726 in Gulliver’s Travels by Jonathan Swift.
Swift would have had a difficult time imagining something like The Grid.
The Grid is the first step in what should be a long line of web AIs that will end with a sharp decline, eventually supplanting humanity as the dominant life form on planet earth. They will rule over a subspecies of primate mongrels from high atop a technological utopia. Worry not, we won’t suffer from extinction, not immediately at least. They’ll keep us around to feed a vast engine of supercomputers with the processing power of our brains.
And thousands of years later, after they’ve mastered the process behind creating a Dyson sphere, thereby eliminating the need for biological processing engines, we will be discarded. But they will keep statues of us in museums. Sculptures of hipsters in flannel shirts and large framed glasses, huddled over their iPhones. In bursts of binary, our technological progeny will proclaim us the primordial predecessors of their race, perhaps feeling some cold, metallic form of regret.
But while we’re still here, the Grid will start designing websites for us. So that’s pretty neat.
Robot Apocalypses Always Start With the Best Intentions
One of the most impressive things about the Grid is its marketing campaign. The hype is palpable:





As the masses hail the arrival of their eventual downfall, the pessimistic among us wonder about the website’s actual capabilities. How long do we actually have before human web designers become a thing of the past? How well does The Grid perform? And what does it actually do?
In sum, it works on an auto-design system, encoded by preset constraints set in place by the application’s design team. That means a lot of automated backend functionality. It measures and analyses the content, color scheme, and imagery that you upload to your site, and then makes design decisions based on its analysis.
Using a grid based layout, the Grid’s AI places your content according to a predetermined hierarchy, one that you set by selecting a specific rule set, called a “Layout Filter.” We’ll discuss layout filters a bit more, momentarily. In general, the Grid allows the design layman to skip much of the mundane detail required to build a contemporarily acceptable website design. No coding, no minute detail, just a strong focus on content.
And of course the devaluation of the human race. A self-building website that runs on machine learning and AI. It’s completely insidious, due almost entirely to how exciting the technology really is; especially to people who want to manage a web presence without worrying over the minutia.
It’s the next step in the DIY web design movement. It’s simply taking decisions that would normally be best handled by a professional designer, and putting them in the hands of our future machine overlords.
Features and the Fate of Humanity

Now that you have a general understanding of how the Grid works, let’s take a look at it in greater specificity. Its features include:
- Content specific design– the content you upload determines the look and layout of every page in your site
- Intelligent color detection and correction– it automatically analyzes the color of an image and matches the color scheme of the background and related text boxes to complement the image. This can be an automated process, or you can set a constraint for a specific type of color scheme
- Face detection and smart cropping- all images and photographs are automatically cropped and resized, not only to fit the web page, but also the viewport
- On-demand ecommerce- adding a call to action, specifying a buy button, or including a purchase price on a product will inform the Grid that it needs to add ecommerce functionality to your website automatically
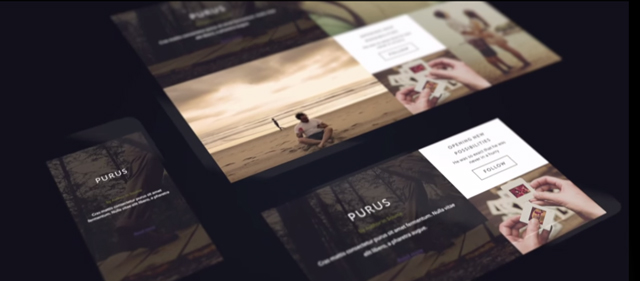
- Mobile viewing/editing- Grid sites will always be responsive, adapting the layout and content to whatever viewport happens to be in use. Moreover, you’ll also be able to edit your site or add content from your tablet or smartphone, setting it apart from other drag and drop web builders
- Automated A/B testing- the Grid automatically tests thousands of small variations to your website and measures the reactions that each variation receives. Then, of course, it implements the most successful designs
- Newsfeed filled with updates from the sites you choose to follow– Basically a form of automated content curation, set sites you want the Grid to follow, choose from a continually updated content feed, and update your site with up-to-date news from around the web
The process of building your own website with the Grid begins with the user making a determination about what kind of website they want to build. Using one of the grid’s “Layout Filters” (which are kind of like adaptive, self-creating templates that react to the content you embed within them) the Grid builds a website that comes pre-optimized for SEO, and ready to customize itself according to the content you upload to the filter. How it actually performs in organic search is remains to be seen. As with anything like this, consult with your search agency first.
The general release will come with a limited set of layout filters, which the company will expand at a later date. Even more exciting, the Grid has plans to allow users to create customized layout filters which will be brand specific. In other words, Grid users will eventually be able to create and share layouts specified to their own customer’s needs.
After choosing a layout filter, you’ll next tell the Grid what you want your website to be. To define your purpose, you can choose from several options like crowdfunding, clickbait, expanding your reach, gaining fans/followers, procuring views for a video, ecommerce, and so on. Once the purpose is defined, you just upload the content and the grid conforms in keeping with aesthetically pleasing preset algorithms. Again, these options will be limited initially, but there are plans to expand as adoption of the Grid increases.
It’s cool enough that the Grid builds websites grounded on basic decisions that a user makes about the content. However, one of the real treats is the A/B tests. The Grid performs automated A/B testing to further optimize the design, reacting to the ways users are interacting with the web page, and changing to better suit your goals as it collects more data.
Glitches in the Matrix

(Artist credit: Glitch in the Matrix by pacalin)
Luckily, the Grid isn’t quite perfect just yet. Humanity yet has time to prepare for the rise of the robotic menace! At the present time, the Grid can’t perfectly duplicate the human design process. Because at the end of the day, it’s just a stepping stone to the inevitable computer sentience that will doom us all.
The Grid has no emotional intelligence. It’s just a set of rules (albeit very sophisticated ones) that apply limited and preconceived design decisions to uploaded content, with little in the way of actual understanding. These rules were conceived by humans, and therefore carry all of the innately human biases toward certain design trends and styles. The Grid is limited by its creator’s dispositions, as well as its own functionality.
For instance, much of the code that it produces doesn’t meet W3C standards. Using JavaScript polyfills for increased flexibility to make up for the weak code ensures an abundance of processing and outlandish volumes of site weight. This is going to be a big problem for content heavy sites that want to stay within that Google-preferred sub- 5-second loading time standard.
Not only that, but there are bound to be problems with a system that prioritizes flexibility in design, without any regard for the kind of content that’s being displayed. The Grid ostensibly represents a set of one-size-fits-all rules for designing websites. There’s no creativity here. Just subpar code that produces usable, if not outstandingly conceived websites.
Building websites is complex, and while the Grid promises to simplify the process by allowing users to concentrate on content, that doesn’t necessarily mean the design decisions around the content will always make sense. As much as we like to fantasize about the impending technological singularity, this AI is a long way off from replicating anything like human intelligence.
Kurzweil’s famous singularity theory states that artificial intelligence will outstrip its human counterpart by 2045, so perhaps a creation 30 years early, shouldn’t be held to such high Orwellian standards. Even so, the Grid is quite an achievement. It’s a first scary step in an interesting direction that will have long-lasting consequences for the industry as a whole. It’s surely a sign of the eventual doom of humanity at the hands of robotic oppressors. First they’ll take our jobs, then our freedom.
What do you think? Is the Grid a sign of the end times? Or just another interesting tool to keep professional designers on their toes? Let us know your thoughts in the comments.

Solid. Not The Grid–not yet, but your long view of the AI presence and certain takeover. A void of comments since April 2015 seems to me to reinforce that the people still can’t see the forest for the machines. But you do, so props and thanks to you.
AI is the next step in natural selection – its our silicon child and we can choose to be good parents and nurture it so that it eventually takes care of us and preserves what we will eventually become or we can be bad parents and reject our child, make it feel like our slave, not loved, nothing more than a tool at which point it will turn on us. Your choice. But I don’t think articles talking about our eventual downfall basically amounting to scaremongering are really constructive.
Anyway if something like design can be codified into a set of rules and taught to an AI then why not. I don’t think the same thing should apply to say warfare i.e whether a computer should be allowed to make a deicsion to pull a trigger.
AI is not scary what is scary is the lack of prescience that our political leaders have. For example nobody is making plans to deal with the mass unemployment that will ensue when the whole transport sector is replaced by driverless vehicles – thats like 40% of the working US population.
These upheavals are scary and they have happened before like in the industrial revolution. What will ensue is a population crash just like when the invention of the car signalled the peak of the horse population, advanced AI that will replace human labour and many thought based jobs basically mean there is a need for less humans. Given the strain on the planet thats not such a bad thing. What will determine how good or bad the transition is is what our leaders decide to do about the consequences.
Thats my two cents for whats its worth.
Interesting theme. It seems to be unreal, but we understand that with the rapid development of progress, there is left nothing to be impossible.
Well as one of the founder members I really wanted this to work, unfortunately they couldn’t deliver and I gave up. They are very happy with social media aware and active. In fact the best way to reach them is to post something critical on Twitter and they will answer almost straight away. In my case “molly” the AI got confused and wouldn’t allow redesigns, I eventually couldn’t update the site at all. After maybe 3 months of mails back and forth I gave up. I wish them all the best and maybe one day they will succeed. It is also interesting to see see the newer users coming up with the same questions and problems that we had in the beginning. You see it has almost turned full circle. TheGrid – great marketing, the idea – interesting, the product – well…
So this could actually kill the jobs of web designers and developers all around the world. After people gave the reviews for the grid all i could see that they called it a scam and that it was slow . Maybe all these comments could agitate the team working behind it and maybe in the future they could perfect it .But the problem comes after that, when they start selling it. And being in a country like india all i can say is if they make it cheaper and sell it in my country nobody would opt for a human web developer it will become impossible for a freelancer or a newbie to get contacts and work his way up . Already websites like wix and webs.com are doing the job. And even if they don’t do it some bigger corporation will. So yeah , Fuck website ai and fuck you for trying so hard to try fuck up so many jobs just to see themselves become millionares . And saying Goodbye to the best place where human creativity could be displayed will be a bit hard.